LINE BOT作り講座の最後は、WebAPIとスクレイピングを使って「LINEに打ち込んだ文字列から交通費を返す」という処理を作ってみました。
前回までで、出勤管理アプリとしてはできているので、そのアプリに機能を追加する形です。
動作はしましたが、中身の仕組みの完全理解にはまだ遠いです。
受けた講座
「初心者向け|1時間でWeb API とスクレイピングを学びながら簡単にできるLINE BOT 作り方|GASを使って作成」です。
※前回も書きましたがおさらい。

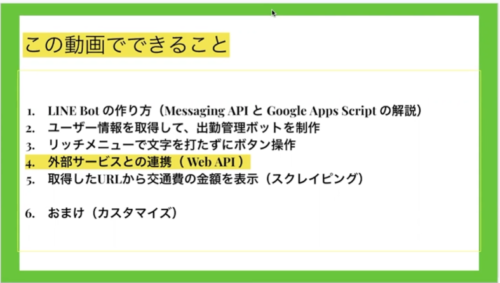
学習内容は以下のとおりで、LINE BOTの基本的な作り方を学べます。

作った内容は、LINEで行う出勤管理BOTを作ります。
発展形として、Webスクレイピングを使ってJRの交通費用を清算も行います。
今回の講座でやった内容
「Web API利用」と「スクレイピング」です。
サクサク説明は進み、手を動かして実現できましたが、中身はかなり難しい内容だと思います。

外部サービスとの連携(Web API)
外部サービスを使うためには、その外部サービスのAPIを利用する必要があります。
そしてAPI利用のためには、通常申請など手続きが必要です。
今回は電車の交通費を検索できるWebサービス(駅すぱあと)のAPIを利用しました。
以下からAPI利用を申請します。

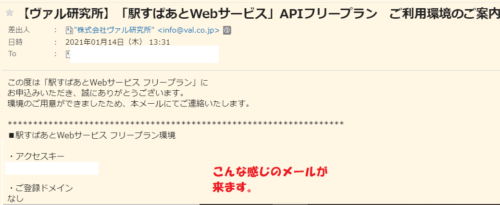
申請するとメールでサービスを利用するためのWeb APIキーが送られてきました。
こんな感じ↓

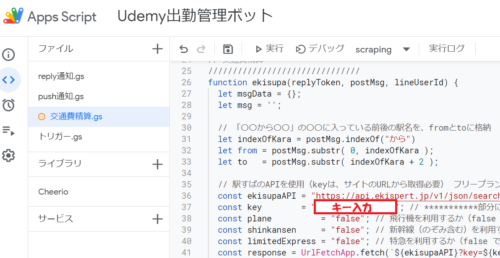
そして入手したWeb APIキーを、Google Apps Scriptから使い、Webサービスを利用するという流れです。こんな感じです↓

これで以下のような駅から駅までの交通費のURLが取得できるそうです。
https://api.ekispert.jp/v1/json/search/course/light?key=******&from=東村山&to=御茶ノ水&plane=false&shinkansen=false&limitedExpress=falseフリープランのWeb API利用では、駅すぱあとで交通費検索したURLは取得できるようですが、交通費をピンポイントに取得できないとのことです。
そこでスクレイピングという技術の登場です。
スクレイピング
Webページの情報の中から、特定の箇所だけを抜き出すこと(と私は理解している)をスクレイピングと言います。
今回のプログラムだと、交通費が表示された画面から片道の金額の部分だけを抜き出します。

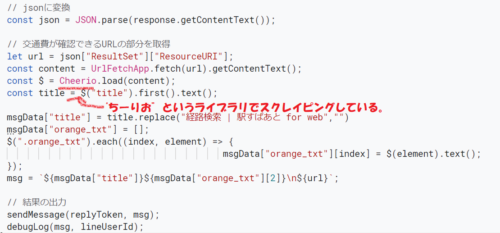
スクレイピングにはいくつか方法がありますが、公開されているライブラリを使う方法が一番良いようです。Cheerio(ちーりお)というライブラリだそうです。
GitHub – tani/cheeriogs: Cheerio for Google Apps Script
ちなみに私は、「ちーりお」と聞いて、「とぅーりお」を一番に思い出しました。
ライブラリを使ってスクレイピングしているコードは以下のような感じです↓

必要な部分を抜き出すスクレイピング、上手く使えると色々と便利そうです。
難しいですが。
実際にLINE Botで交通費を取得してみた
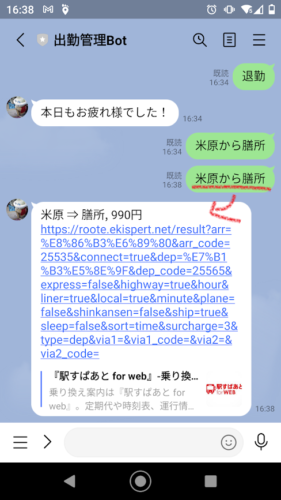
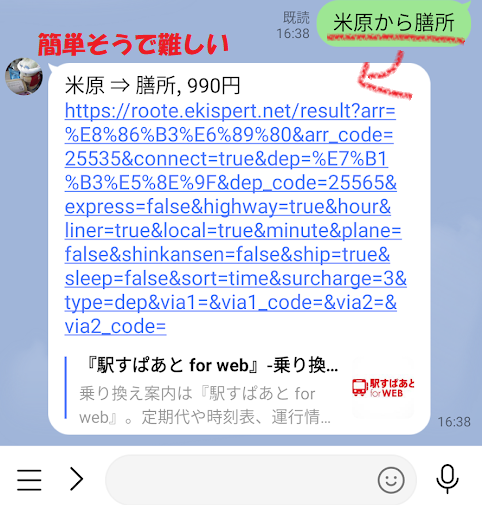
LINEで「米原から膳所」と入力すると、ちゃんと交通費が返ってきました!

LINE上ではカカっと簡単に処理して返してくれているように感じますが、裏ではWeb APIを利用して情報を取得し、さらにスクレイピングで必要な情報のみを返すような処理を行っています。
まとめ
1.LINE Botで文字を入力すると、交通費を返す処理を作りました。
2.カカっと処理返しているようですが、内部処理は複雑(Web API利用やスクレイピングを活用)です。
3.自分で作ったと言えるレベルではないので、まだまだ勉強が必要です。



コメント