会社でCI/CDの技術調査を求められ、GitHub Actionsを触り始めました。
「何ができるの」「何がメリットなの」といったことすらわからない状態で雲をつかむような状態のため、メモを残しつつ学習を進めていきます。ここでもUdemyの講座をフル活用して学習します。
GitHub Actionsとは
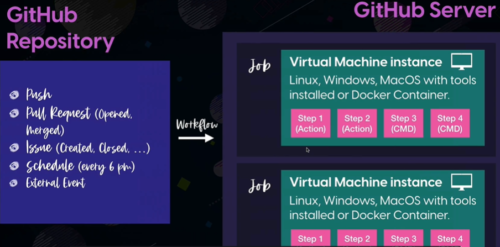
ざっくり言うとGitHubのリポジトリに対する何らかの処理(PushやPull)が行われたことをトリガーとして、GitHubサーバ上でアクションを動かすものです。
以下のUdemy講座を受講しています。手を動かしつつGitHub Actionsを学んでみましょう。

講座ではシンプルな図でGitHub Actionsを説明されていました。

事前に必要なスキル
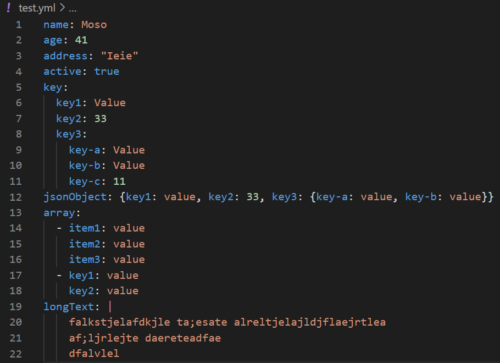
1.YAMLフォーマット
YAMLフォーマットはインデントで階層化していく。JSONと似ているが若干違いますね。

2.Gitコマンド
GitHubのリポジトリの更新をトリガーとしてフローを動かすので、GitHubを操作するGitコマンドは把握している必要があります。
今回やったこと

とりあえず
動いたけど
何が嬉しい?
本当に触りですが、動かしてみました。
動いたけど何が便利なのかまだわかっていません。
1.GitHub Actionsを動かすための設定ファイル作成
YAML形式で以下の「.github\workflows」フォルダの下にファイルを作成します。
.github\workflows\simple.yml
name: Shell Commands
on: [push]
jobs:
run-shell-command:
runs-on: ubuntu-latest
steps:
- name: echo a string
run: echo "Hello World"
- name: mutiline script
run: |
node -v
npm -v2.GitHubへpush
これは、Gitコマンドです。復習を兼ねて再学習です。
テストの際に毎回使うので覚えておきましょう。
まあ、何回もするのでそのうち覚えるでしょう。
git add -A
git commit -m "理由"
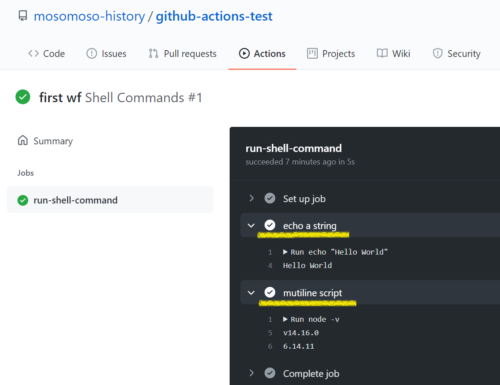
git push3.GitHub Actionsが動作することの確認
GitHub Actionsが動きました! 初動作!

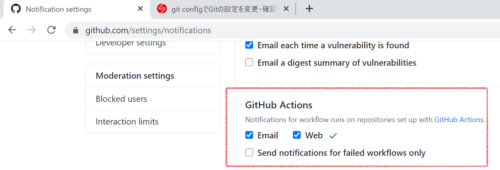
4.GitHub Actionsの動作の通知設定
失敗した時だけでなく、すべてのアクション結果を通知するようにできます。

GitHub Actionsが実行された場合、こんな通知が来ます↓

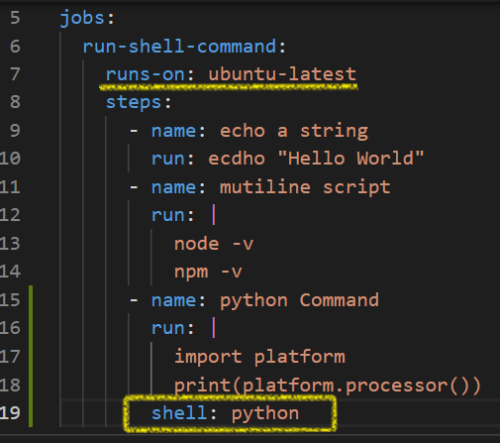
5.GitHub Actionsでフローを実行する時のOSやシェルを指定
runs-on: ubuntsu-latest、shell: python という指定方法を使いました。
今絶賛学習中のPythonが使えるんですね。

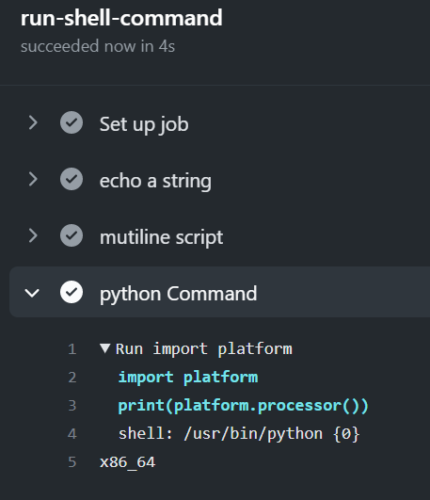
すると、Pythonシェルで実行されています。

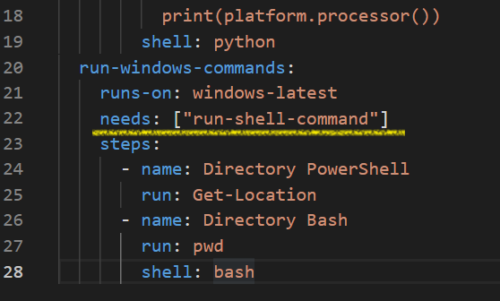
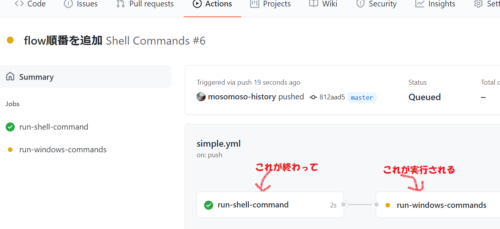
6.GitHub Actionsのフロー順番を指定
needs: 指定を使うことで、フローの順番を指定できます。

↓このように順番に実行されていることが確認できました。

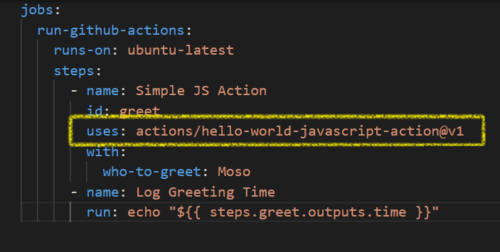
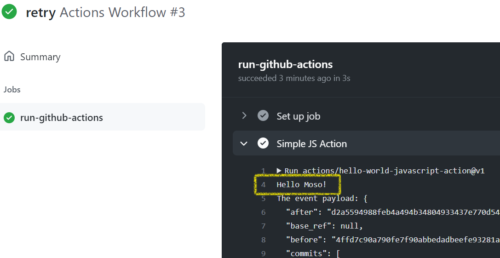
7.他のGitHubリポジトリのプログラムを実行
他の人が作ったプログラムも uses: で指定して使うことができます。

他の人のGitHubからJavaScriptアクションを呼び出して実行、↓こんな出力になりましt。

まとめ
1.CI/CD技術調査としてGitHub Actionsの学習を開始しました。
2.まだ「何ができるのか」「何がメリットか」すら分からない状態です。
3.Udemy講座を活用して、とりあえず動かしてみることはできました。
※どのような活用ができるのかといったことは、今後調査してまとめていきます。



コメント