UdemyでGoogle Apps Script(GAS)の講座を受講して、なかなか良かったのでまとめておきます。自分でも使える場面がきっと出てくると思います。
今回は、Googleフォーム、Googleスプレッドシート、Gmail、Googleドライブの連携です。
Slackへの自動投稿もありましたがそれは別途。
Google Apps Script(GAS)とは
Googleには色々なサービス(メールや表計算ソフトなど)がありますが、それらサービスを連携するためのスクリプトサービスです。外部サービスへの連携もある程度できるようです。
サービスとサービスをつなぐためには使えないと損ですね。
私が受講したUdemyの講座
「Google Apps Scriptの仕事効率化・自動化をプログラミングで実現」という講座です。
動画を見て実際に手を動かして学んでいけるので分かりやすいです。
今回学んだ内容

メールのほとんどは自動メールという現実
Googleサービスをうまく組み合わせて自動応答メールを送信できる仕組みを知りました。
Googleフォームでお問い合わせフォームを作成
Googleフォーム自体使うのは初めてでしたが、アンケートフォームのようなものが簡単に作れるサービスです。Microsoft365のFormsと同じですね。

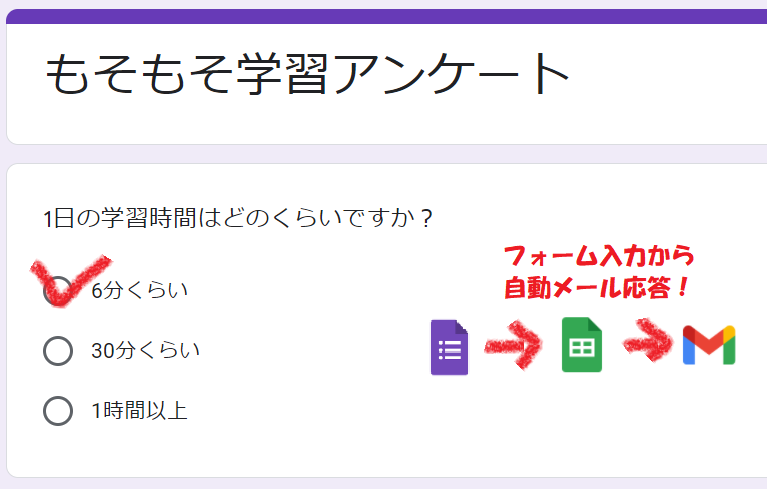
こんなのできます。
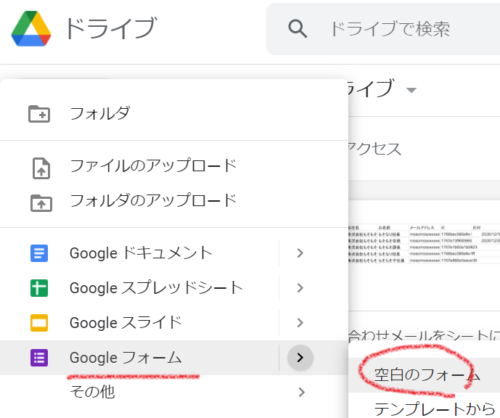
作り方は簡単で、Googleドライブの[+新規]ボタンから作成します。

Googleフォームで入力された内容をスプレッドシートに転記
Googleフォームでの標準の集計項目は貧弱なので、スプレッドシートに転記して管理するのがスタンダードなようです。
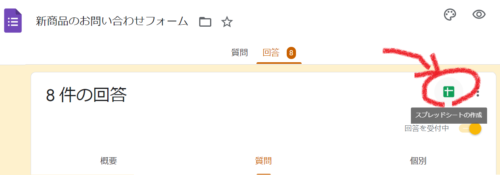
まずは、フォームの回答タブの上の方にある「スプレッドシートの作成」ボタンから、Googleスプレッドシートを作成します。

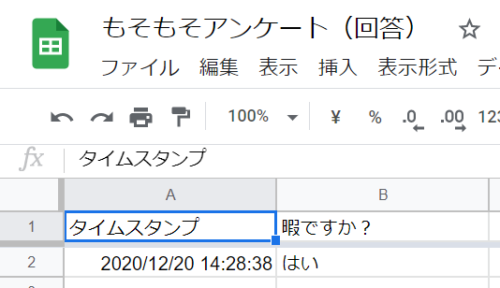
はい。これだけで、フォームの回答内容がスプレッドシートに反映されます。

ここまではまだノーコードプログラミングですね。
Googleスプレッドシートに投稿されたらメールを自動送信
スプレッドシートにデータが作成されたら、自動的にGmailでメールを送信することもできます。
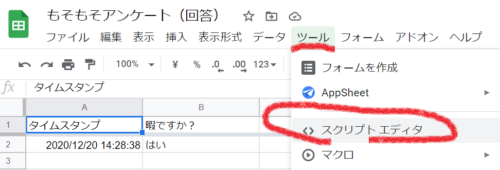
スプレッドシートの「ツール – スクリプトエディタ」からGoogle Apps Script(GAS)を作ります。ここでやっとGASの登場ですね。

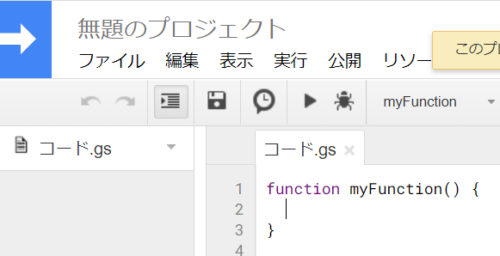
スプレッドシートに紐づいたGASができるので、ここにコードを書いていきます。

実際に書いたメールを送信するコードはこちら↓
function autoReply(e) {
//スプレッドシートに入力された内容を取得
var values = e.values;
var companyName = values[1];
var name = values[2];
var email = values[3];
//メール送信用の変数
var mailTo = email;
var title = "お問い合わせサンキュ";
var body = `
${companyName} ${name}様
この度は商品のお問い合わせいただきありがとうございます。
3営業日以内に返事させていただきまっする(*^ω^)。
会社名:${companyName}
お名前:${name}
メールアドレス:${email}
`;
//メール送信
GmailApp.sendEmail(mailTo, title, body);
}これにより、メールが送信される仕組みが実装できました。
Googleフォームに入力
↓
Googleスプレッドシートに内容が記録
↓
Google Apps Scriptによりメール送信 ※メール送信元は、自分のGmailアカウント
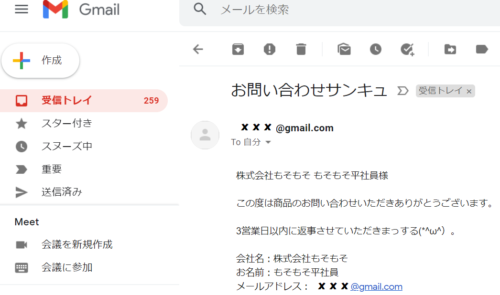
このようなメールが届きます。

Googleドライブからファイルを取得してメールに添付
もちろんGoogleドライブとも連携することができます。
Googleドライブに商品カタログなどを置いておいて、メールを送信するときに添付ファイルとして付けることができます。
上記のコードに ↓こちら を追加するだけでOKです。
//Googleドライブからファイルを取得
var file = DriveApp.getFilesByName("商品情報カタログ.txt").next();
//メール送信
GmailApp.sendEmail(mailTo, title, body,{
attachments:[file]
});メソッドがすでに準備されているので、そのお作法に従って書け良いだけですね。

添付ファイルOK
まとめ
1.フォーム入力は簡単に作れて汎用的に使えると思いました。
2.今は使う用途が思い浮かびませんが、何か商材を売るような時には商品カタログの送付などに使えるかもしれません。
3.今回はスプレッドシートの内容をトリガーにメールを送るという内容でしたが、次は逆に受け取ったメールをトリガーとしてスプレッドシートに反映する方法を学習予定です。これは色々使えそうです。



コメント