LINE BOT作り講座が途中になっていたので再開です。
前回までで、LINE Botの基礎(LINE Developersを使ってAPIキーなど発行)などを行いましたので今回は実際にLINEとの連携(通知、応答)を作る部分です。
正直今回の内容は普通に面白いです。
受けた講座
「初心者向け|1時間でWeb API とスクレイピングを学びながら簡単にできるLINE BOT 作り方|GASを使って作成」です。
※前回も書きましたがおさらい。

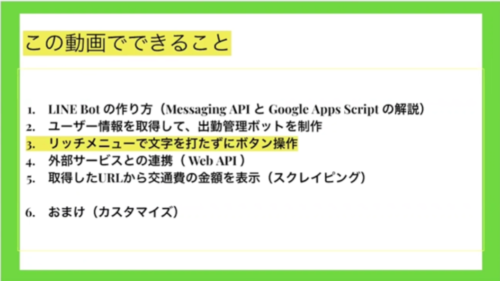
学習内容は以下のとおりで、LINE BOTの基本的な作り方を学べます。

作った内容は、LINEで行う出勤管理BOTを作ります。
発展形として、Webスクレイピングを使ってJRの交通費用を清算も行います。
今回の講座でやった内容
コードの解説はほどほどにLINE Botを実際に動かしてみることに重きを置いています。
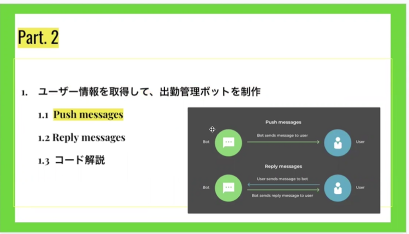
Pushメッセージ、Replyメッセージ
以下の動作をGoogle Apps Scriptコードで実行します。
・LINE Botから、LINEへメッセージを送る(Push)
・LINEからの入力に対して、LINE Botが応答を返す(Reply)

いずれの処理にも、前回設定した連携設定(アクセストークンなど)が前提として必要です。
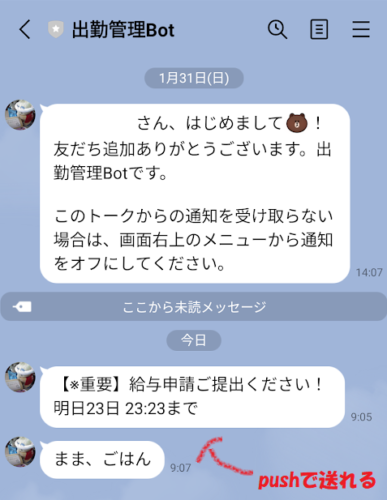
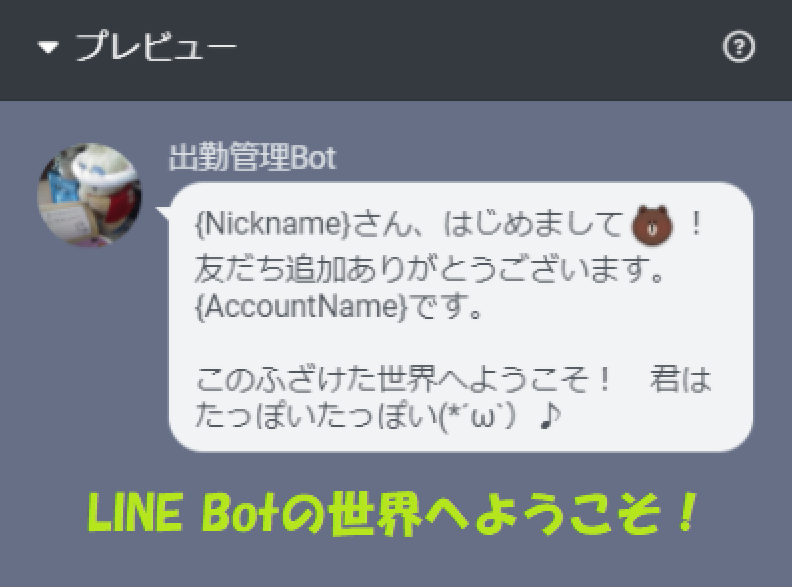
Pushメッセージ
このようなメッセージをLINEあてに送れます。

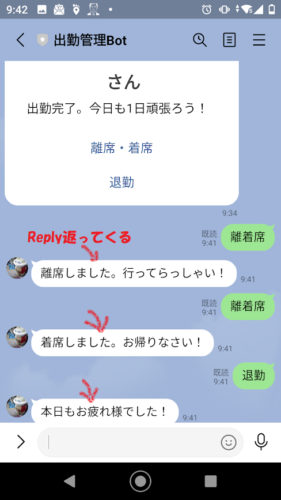
Replyメッセージ
LINEでメッセージを送ると、LINE Botからメッセージが返ってきます。

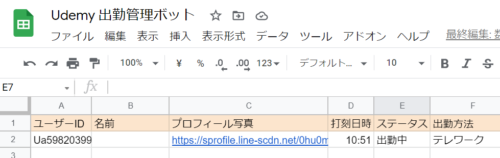
Replyと共にGoogleスプレッドシートと連携
LINEでメッセージを入力すると、Replyと共にGoogleスプレッドシートへの記録など連携も行えます。
出勤記録を記録(LINEのニックネームやプロフィール画像も記録)を例に説明されていました。
【例:出勤状況シートに記録】

これらは、すべてGoogle Apps Scriptでコーディングされています。
GAS侮れない。
リッチメニューの作成
LINEでボタンなどのリッチメニューを作るところも学びました。

LINEのメニュー(ボタンなど)は、どうやって作っているんだろう? と思っていましたが、理解できました。
結論からいうと、LINE Official Account Managerのページからメニューを作ります。

※ノーコードで作れるのでプログラミング初心者でも難なく作れるはずです。
リッチメニューの出勤管理Botができた!
このような感じになります。

ボタン一つで楽々♪
ハマりポイントはQAで解消
今回私がハマったのは、LINE入力してもReplyが返ってこないという点でした。
コードを見たら、LINEのニックネームやプロフィール画像を取得する部分がコーディングされていたので、この辺が動いていないのではないかと推定しました。
案の定、プロフィール画像を設定していないと、動作しないコードでした。
今時、LINEプロフィール画像を設定していない人は少ないのでハマる人は少なかったのだと思います。
Udemy講座は、ハマったところはQAで質問ができます。
過去のQAを見れば解決できることがあります。
QAに同じ罠にハマっている人が居ました。QAは先に見るべし。

まとめ
1.LINEのPushメッセージ、Replyメッセージを使い出勤管理Botを作成しました。
2.LINE Botの応答は、コーディングはGoogle Apps Scriptで実現できます。(詳しくは別途勉強が必要)
3.LINEのリッチメニューはOfficial Account Managerでノーコード実装できます。
ここまで知れれば、LINEで良くある応答Botの裏の仕組みが分かりますね。
1時間程度の講座なので、サクッと知るには良いと思います。



コメント