PowerAppsを使った業務改善に本格的に取り組みだしてます。
今回はPowerAppsのコレクション機能とSharePointリストの使い方を学んだのでご紹介。
正直、小細工のような感じですが、こういう小細工は大好きです。
やりたいこと

PowerAppsでグラフィカルな果物注文フォームを作りたいの。
フォームで入力した値をSharePointリストに保管する感じで。
あ、1注文につきSharePointリストは1つにしたいな。

ちょっと調べてみますね。
(結構、注文細かいな)
という風に、問い合わせ風に書いてみましたが、以下のようなことをしたいです。
・PowerAppsで注文フォームを作りたい。
・注文フォームはグラフィカル(カートに入れるみたいな感じ)にしたい。
・注文フォームで入力した内容はSharePointリストに保存する。
・ただし、1注文につきSharePointリストの項目は1つとする。
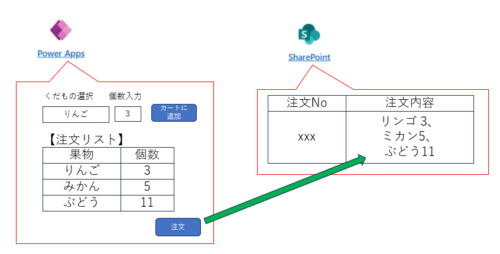
イメージはこんな感じ。

PowerApps内で注文カートみたいなのを作るのも難しそうだし、それをSharePointに保存するのも結構厄介な感じがしますね・・。
使った技術
今回の仕組みを実装するために、以下を組み合わせています。
- コレクション(Apps内でテーブルデータ扱い)
- JSON(SharePointリストにテーブルデータ保管のため)
- タイマー(SharePointから読んだJSONをコレクションに戻す時使う)
やってみると何となく理解できました。PowerApps奥が深いです。
実装した内容

カートには夢が詰まってる。
1.コレクションを作成しそれをカート替わりに使う
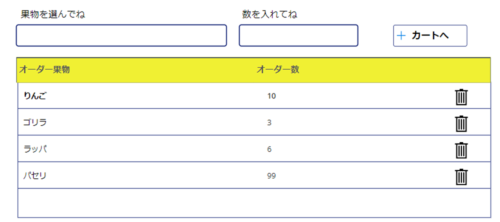
今回はこんな感じの見た目にしました。

このカート部分のテーブルのデータがコレクションで実現させています。
コレクションとはPowerApps内でテーブル情報を補完できる一時的なメモリ領域のようなものです。
Collect関数を使うと勝手にPowerApps内に作られます。
[+カートへ]というボタンのOnSelectイベントに以下のようなコードを入れています。
※ここで、OrderDetailsというコレクションを作っています。
Collect(
OrderDetails,
{
FruitsName: Fruits.Text,
OrderCount: Count.Text
}
);
Reset(Fruits);
Reset(Count);
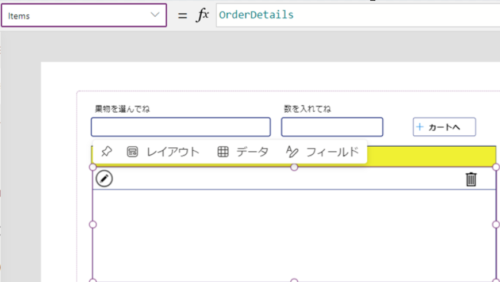
そして、カートのItemsにコレクション(OrderDetails)を指定しています。

2.コレクションのデータをJSON形式にしてSharePointに保管
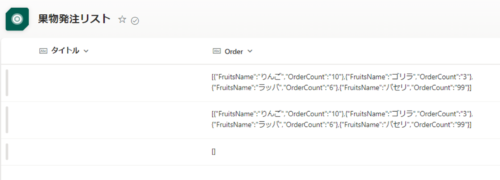
SharePointリストにデータを保存します。
しかし、コレクションのデータ(レコード情報)をSharePointにそのまま保存することはできません。
そのため、JSON形式にして保存します。こんな感じ↓

[発注]というボタンを押したときに、以下のようなコードを実行して保存します。
UpdateContext({OrderJson: OrderDetails});
Patch(果物発注リスト, Defaults(果物発注リスト), { Order: JSON(OrderJson)});
コレクション(OrderDetails)の値を、OrderJsonという変数にまず入れます。
そして、SharePointリストのOrder列にJSON形式として保存します。
3.保存したSharePointリストのデータを読み出す処理
SharePointに保存したJSON形式のデータを、PowerAppsのコレクションに読み出す処理も工夫がいりました。
※Onvisibleイベントなどで呼び出そうとしましたが、タイムラグがあるのかうまくいきません。
そこで、タイマーイベントを使って1秒後にコレクションをアップデートする処理を組みました。
言葉で伝わりづらいと思うので画面で説明すると、以下のような感じになります。
【PowerApps画面】
開いた直後

↓ 1秒後

タイマーコントロールの OnTimerEndイベントに以下のような処理を入れておきます。
※SharePointリストのOrder列のJSONを解析してコレクションに展開する処理です。
Clear(OrderDetails);
If(
!IsBlank(Order_DataCard.Default),
ClearCollect(OrderDetails, ForAll(
Table(ParseJSON(Order_DataCard.Default)),
{
FruitsName:Text(ThisRecord.Value.FruitsName),
OrderCount:Text(ThisRecord.Value.OrderCount)
}
)
)
)
タイマーコントロールのDurationを1000(1秒)、自動スタートをONにしておくことで、1秒後に上記の処理が実行されるというからくりです。
いかがでしょうか?
ちょっとした工夫でグラフィカルな注文画面が作れちゃうのは感動しますよね。
まとめ
1.PowerAppsでグラフィカルな注文画面(カート画面)を作りました。
2.コレクション、JSON、タイマーを組み合わせて、SharePointへの保存・取出しを実現しています。
今までやったことない処理なので、実装までに程よく苦労はしましたが一度やっておくといろいろな場面で使えそうです。



コメント